Views functionality¶
 ...version française de cette page ...version française de cette page |
3D Views¶
You can add a new 3D view by clicking on the button  in the main toolbar.
in the main toolbar.
Navigating in view¶
The 3D view is the most used in ComputreeGUI, because it allows to view items created by the steps in three dimensions. It uses OpenGL, valuing the graphical component QGLViewer ( http://www.libqglviewer.com/). 3D navigation is as follows:
- Moving mouse while holding left button translates the view to the left, right, up or down
- Moving mouse while holding right button rotates the view relative to its center: by default (0,0,0)
- The wheel is used to zoom or unzoom
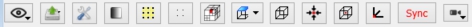
Toolbar¶
The toolbar provides access to additional features.

Button  allows to manage views (camera settings). Details on views
allows to manage views (camera settings). Details on views
Button  provides access to Exporters for selected items. This functionality is described in the Using Exporters.
provides access to Exporters for selected items. This functionality is described in the Using Exporters.
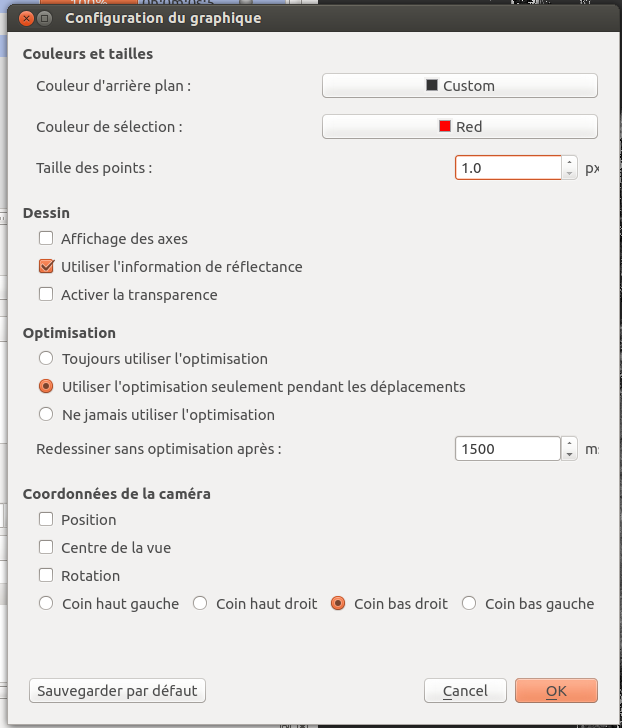
Button  allows you to set preferences for the view. Details preferences fo view
allows you to set preferences for the view. Details preferences fo view
Button  can apply a color to points / faces / half-edges attributes. Details on coloring attributes
can apply a color to points / faces / half-edges attributes. Details on coloring attributes
 /
/  /
/  allows to manage graphic optimization (as in the dialog obtained by button
allows to manage graphic optimization (as in the dialog obtained by button  ) :
) :
 : reduction of points number during moves
: reduction of points number during moves : reduction of points number all the time
: reduction of points number all the time : always draw all points ever when moving
: always draw all points ever when moving
The buttons suite  /
/  /
/  allows to manage points size (1 / 2 / 3 pixels).
allows to manage points size (1 / 2 / 3 pixels).
Button  launch the computing of an octree. This acceleration structure allows quicker selections (particularly for points selection).
launch the computing of an octree. This acceleration structure allows quicker selections (particularly for points selection).
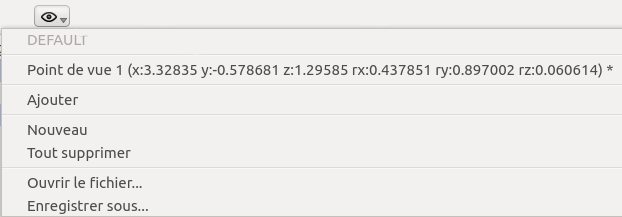
Button  opens a menu with following icons:
opens a menu with following icons: 




 . Each icon defines camera orientation according to the selected point of view.
. Each icon defines camera orientation according to the selected point of view.
Button  adjusts the extends of view to the bounding box of the displayed items. This allows also to define the extension of the area displayed by the camera. It recalculates the front and back clipping planes (nothing is drawn forward / beyond these planes). This button works only with items, for which bounding box is correctly set (this is always the case with items containing points).
adjusts the extends of view to the bounding box of the displayed items. This allows also to define the extension of the area displayed by the camera. It recalculates the front and back clipping planes (nothing is drawn forward / beyond these planes). This button works only with items, for which bounding box is correctly set (this is always the case with items containing points).
Button  set the center of rotation for the camera on the center of the selected item / points.
set the center of rotation for the camera on the center of the selected item / points.
Button  set the center of rotation of the camera on the center of the bounding box of all displayed items.
set the center of rotation of the camera on the center of the bounding box of all displayed items.
Button  set the center of rotation of the camera to (0,0,0)
set the center of rotation of the camera to (0,0,0)
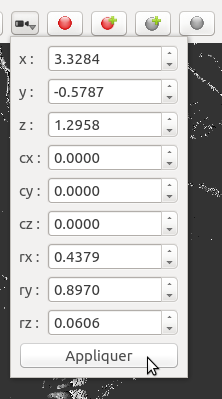
Button  allows to manually adjust all camera settings. Details on camera setting
allows to manually adjust all camera settings. Details on camera setting
Synchronization of 3D views¶
It is possible to synchronize cameras of multiple 3D views: so when you change one view, the other views adjust to be synchronized from the same point of view.
You just have to activate the button Sync of the toolbar of each view you want to synchronize. The button is then modified in Sync.
2D views¶
You can add a new 2D view by clicking the button  in the main toolbar.
in the main toolbar.
A 2D view works just like a 3D view, but the camera is locked on a point of view from the top.
Moreover the projection is *orthoscopic *, removing any perspective effect.
Tabular views¶
You can add a new tabular view by clicking the button  in the main toolbar.
in the main toolbar.
General functionning¶
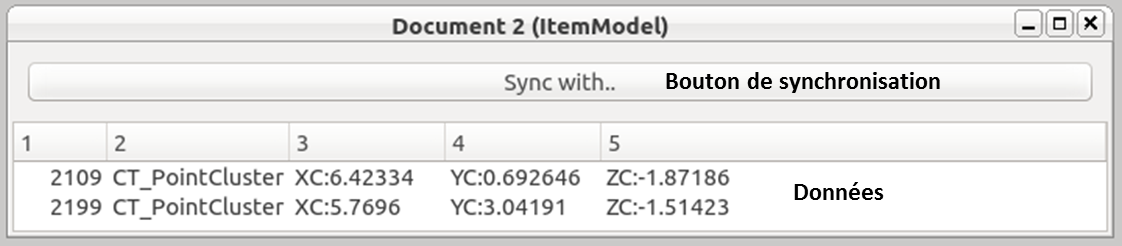
A tabular view displays attribute information of the items it contains. Items of different classes can be added to the same table view.
Each line displays the data of an item with a column for each field.
In all cases the column 1 contains the unique identifier of the item, and column 2 the name of its class.

In the general case we add items to a table view in the same way as a 3D view:
- Using Model Manager
- Using Items Manager
Synchronization¶
A table view can also operate in synchronization mode. In this case it synchronizes the table view with one or several 3D views (or other). Then any item selected in one view is also automatically added to the table view (if an item is deselected it is removed from the table view also).
To synchronize views with the table view, you must click on the button... Sync with, and then check the views that you want to synchronize.

General Features¶
It is possible to delete the contents of all views by clicking the button  .
.
View menu is used to rearrange views in the view area:
- Cascade
- Tile
| Previous (Displaying items) | Back to GUI summary | Next (Use Actions) |